728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS기본</title>
<!-- style 태그 사용 자리 -->
</head>
<!-- style 태그 사용 자리 -->
<!-- margin, padding : 여백 없애라! 전체 다 적용 -->
<style> /* 주석 */
* {
margin: 0;
padding: 0; /* margin, padding : 여백 없애라! 전체 다 적용 */
}
span{
color: purple;
font-weight: bold;
}
div{
color: white;
background-color: gray;
font-weight: bold;
}
span{
color: lightskyblue;
font-size: 20px;
}
</style>
<body>
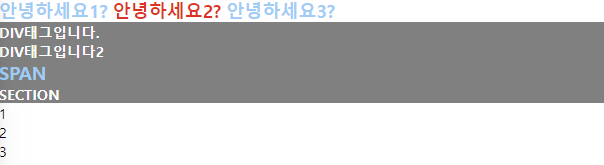
<span>안녕하세요1?</span> <!-- 인라인 형식 / 전혀 사용할 일이 없음 : 양이 많아지면 찾기 힘듬 -->
<span style="color: red">안녕하세요2?</span> <!-- 내부스타일 시트보다 / 인라인이 우선이라 빨간색 먼저나옴 -->
<span>안녕하세요3?</span>
<div>DIV태그입니다.</div>
<div>DIV태그입니다2 </div>
<div>
<span>SPAN</span>
<section>
SECTION
</section>
</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
728x90
반응형
'💜 HTML,CSS' 카테고리의 다른 글
| HTML&CSS 9일차 (정리x) (0) | 2024.03.23 |
|---|---|
| HTML&CSS 8일차 (정리x) (0) | 2024.03.23 |
| HTML&CSS 6일차 (정리x) (0) | 2024.03.23 |
| HTML&CSS 5일차(정리x) (0) | 2024.03.23 |
| HTML&CSS 실습2 (정리x) (0) | 2024.03.23 |
