728x90
반응형
1. 클라이언트 - 서버란?
1.1 [서버→클라이언트]: JSON 이해하기

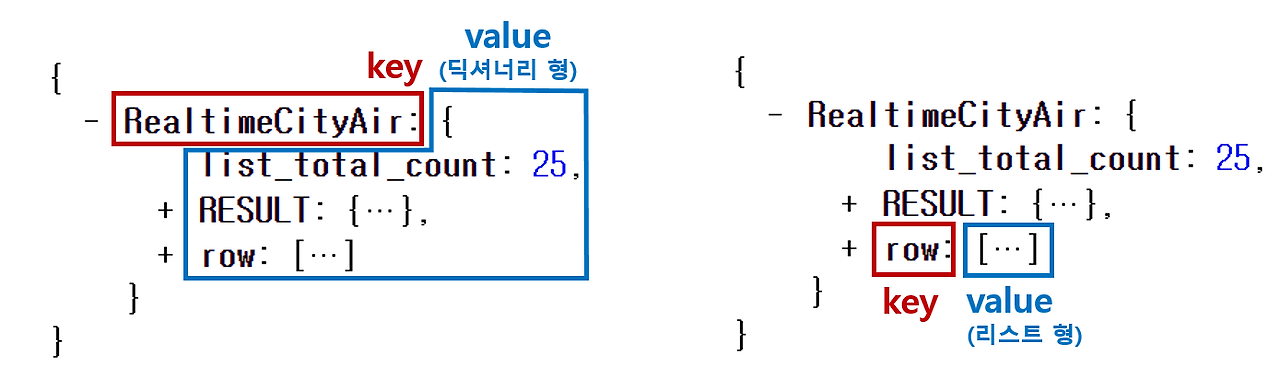
JSON은 Key:Value로 구성되어있다. 딕셔너리랑 비슷함
위 예제에서는 RealtimeCityAir라는 키 값에 딕셔너리 형 value가 들어가 있고,
그 안에 row라는 키 값에는 리스트형 value가 들어가 있음.
- 오픈 API : 누구나 가져가도 됨
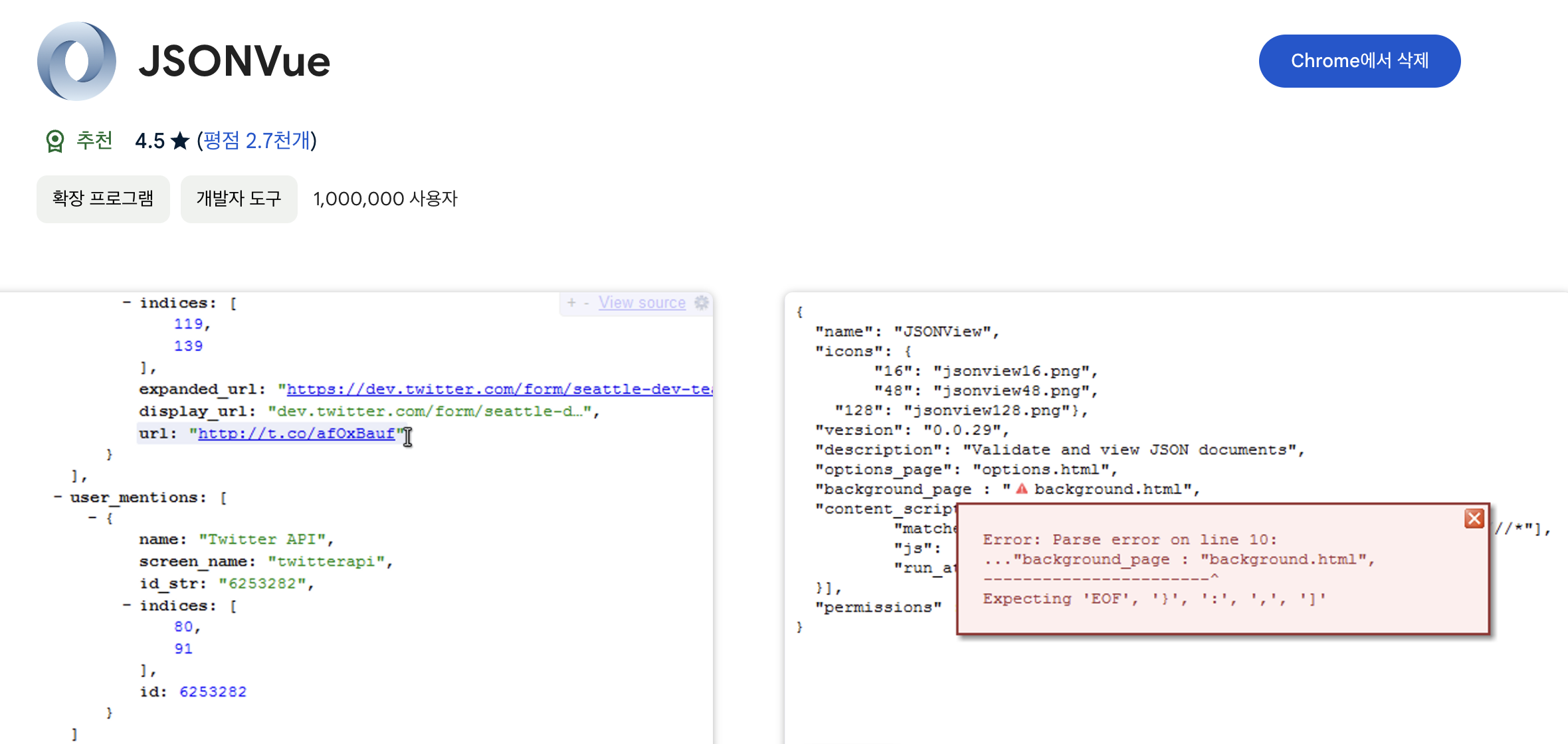
- JSON 값을 깔끔하게 정리해주는 크롬 확장 프로그램

1.2 [클라이언트→서버]: GET 요청 이해하기
- GET → 데이터 조회(Read)를 요청할 때
- 예) 영화 목록 조회
- POST → 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
- 예) 회원 가입, 회원 탈퇴, 비밀번호 수정
1.2 - 1 ) GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미
& : 전달할 데이터가 더 있다는 뜻
1.2 - 2) 예시
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com에 아래의 정보를 전달함
- q=아이폰 (검색어)
- sourceid=chrome (브라우저 정보)
- ie=UTF-8 (인코딩 정보)
1.2 - 3) 예시
https://movie.daum.net/moviedb/main?movieId=68593
위의 주소는 크게 두 부분으로 나뉜다 => ? 부분을 기준으로 두개 나눈다.
"?" 기준으로 앞 부분이 <서버 주소> 뒷 부분이 [영화 번호]
- 서버 주소: https://movie.daum.net/moviedb/main?
- 영화 정보: movieId=68593
2. Fetch
- Fetch 기본 구조
fetch("여기에 URL을 입력").then(res => res.json()).then(data => {
console.log(data)
})fetch("여기에 URL을 입력")
// 이 URL로 웹 통신을 요청한다. 괄호 안에 다른 것이 없다면 GET!
.then(res => res.json())
// 통신 요청을 받은 데이터는 res라는 이름으로 JSON화 한다
.then(data => {
console.log(data) // 개발자 도구에 찍어보기
}) // JSON 형태로 바뀐 데이터를 data라는 이름으로 붙여 사용한다3. 회고
fetch는 따로 더 공부해야할거같기도 ..
근데 대충 어떤식으로 사용하는지 감은 잡을 것 같다.
항상 오픈API가 뭔지 JSON이 뭔지 어떻게 사용하는지 몰랐는데 어떤식으로 가져오는지 어떤 방법으로 사용하는지 알 수 있게되어 만족한다.
강의에 나오는 fetch 연습하는거랑 적용하는거는 따로 포스팅은 하지않고 혼자 따라했다.
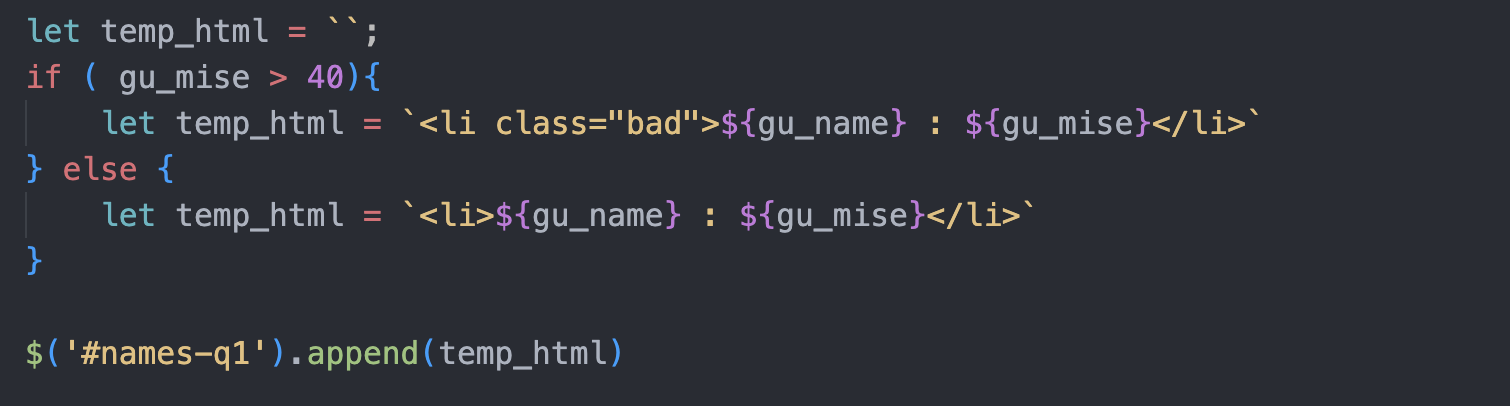
오류가 하나 떴었는데, 아무리 눌러도 값이 나오질 않아서 찾아본 결과

let으로 변수 선언해놓고
if문 안에 또 let 변수선언을 해버린거다 .. 똑가ㅌ은 이름으로 ㅠ ㅠ .. 그래서 안되었던것 ! 앞으로 변수 항상 확인 또 확인
728x90
반응형
'❄️ 내일배움캠프 7기' 카테고리의 다른 글
| [사전캠프/SQL] 팀 프로젝트 열심히 했으니 다시 놀아볼까요?! (0) | 2024.09.24 |
|---|---|
| [사전캠프/웹개발] Firebase (0) | 2024.09.21 |
| [사전캠프/웹개발] JQuery (1) | 2024.09.20 |
| [사전캠프/웹개발] JavaScript란? (0) | 2024.09.19 |
| [사전캠프/웹개발] 스파르타플릭스 프로젝트 1-3 (2) | 2024.09.15 |