728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>!!!!!!!!!!!!!플렉스(매우 중요)!!!!!!!!!!!!</title>
</head>
<style>
.container{
display: flex;
margin: 20px auto;
box-sizing: border-box;
border: 2px solid black;
}
.box {
width: 50px;
box-sizing: border-box;
border: 1px solid black;
background-color: #ffd6de;
}
/* display: flex => block 태그 */
/* justify~~, align~~, flex~~~ */
#parent1{
width: 1000px;
height: 100px;
flex-direction: row; /* 기본값: row */
flex-wrap: wrap; /* 줄 넘김 처리 */
/*
space-around: 모든 자식의 양 여백을 똑같이 맞춘다. (둘레: around)가 균등해짐
space-between: 양쪽 자식을 양쪽 끝에 붙이고 모든 자식의 양 여백을 똑같이 맞춤
space-evenly: 자식들(item)의 양 끝에 균일한 간격을 만들어 준다 => 양 끝이든 어쨌든 자식들 간격은 전부 동일해짐
*/
justify-content: space-around; /* 주축 방향으로 아이템을 정렬한다 */
/*
stretch(기본값): 끝까지 쭈욱 늘어남
flex-start: 시작점으로 정렬
flex-end: 끝으로 정렬
center: 가운데 정렬
baseline: 텍스트 베이스라인 기준 정렬
*/
align-items: baseline; /* cross축 방향으로 아이템을 정렬한다 */
}
#parent2 > div{
height: 50px;
}
#parent2{
width: 500px;
/*height: 200px;*/
flex-direction: column;
flex-wrap: wrap;
/*align-items: center;*/
/*justify-content: space-between;*/
}
#parent3{
width: 300px;
height: 500px;
flex-wrap: wrap;
/* flex-wrap: wrap이 설정된 상태에서 => 여러줄일때! */
/* align-content: cross축 방향을 결정함 */
/* align-content=> 여러줄을 한줄처럼 생각해서 움직인다고 생각하면 편함 */
align-content: center;
}
#parent4{
height: 100px;
}
#parent4 > .box{
width: 100px;
/* basis를 설정안해줘도 width값 있으면 그걸로 된다. */
flex-basis: 100px; /* 기본 크기 정하기. 기본은 auto로. 아이템의 width값을 사용한다. */
}
/* flex-grow 혹은 flex-shrink는 원래 크기에서 늘어날 수 있을 때, 줄어들 수 있을 때 상황에 맞춰서 적용이 된다 */
/* flex-grow 혹은 flex-shrink => flex의 자식한테 해야함 */
/* flex-grow: 해당 비율만큼 늘려라 */
/* flex-shrink: 해당 비율만큼 줄여라 */
#parent4 > .box:first-child{
flex-grow: 1;
}
#parent4 > .box:nth-child(2){
flex-grow: 1;
}
#parent4 > .box:nth-child(3){
flex-shrink: 2;
}
#parent4 > .box:nth-child(4){
flex: 1 1 auto;
/* 그냥 남는 공간을 이 item 전부 차지했으면 좋을 경우에 이렇게 자주 쓴다 */
flex: 1; /* flex-grow: 1, flex-shrink:1, flex-basis: 0% */
}
#parent5{
height: 200px;
justify-content: center;
}
/* 주축 self하는 건 없음 */
/* self 붙으면 자기 혼자 독자적으로 정렬된다고 보면 된다 => 자식한테 설정해야 함 */
#parent5 > div:nth-child(3){
align-self: start;
}
#parent5 > div:nth-child(5){
align-self: center;
}
#parent5 > div:nth-child(7){
align-self: end;
}
/* order: 자식한테 적용함. 시각적 나열 순서를 변경한다 */
/* 사실 스크린 리더로 웹 문서를 읽을 때는 적용이 안되고, 순번바꿀일이 잘 없다. */
#parent6 > div:nth-child(2){
order: 4;
}
#parent6 > div:nth-child(2){
order: 2;
}
#parent7 > div:nth-child(2){
z-index: 99;
transform: scale(200%);
}
</style>
<body>
<!-- ((div.container#parent$)>(div.box{$}*10))*7-->
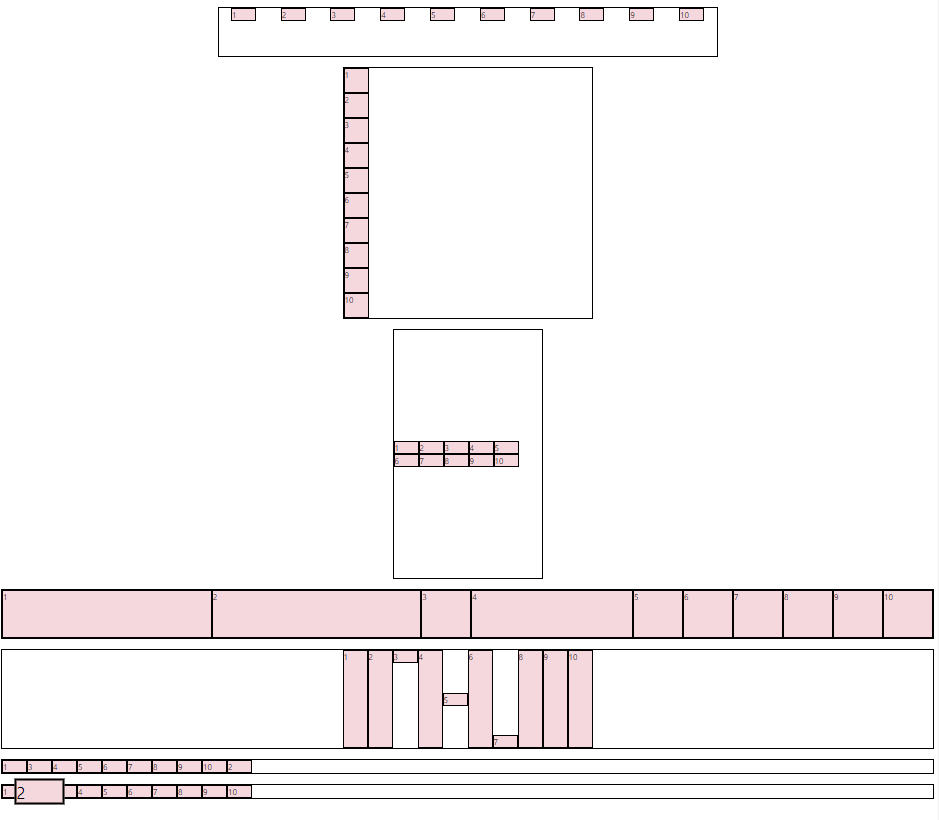
<div class="container" id="parent1">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
</div>
<div class="container" id="parent2">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
</div>
<div class="container" id="parent3">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
</div>
<div class="container" id="parent4">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
</div>
<div class="container" id="parent5">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
</div>
<div class="container" id="parent6">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
</div>
<div class="container" id="parent7">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
</div>
<br><br><br><br><br><br><br><br><br><br>
</body>
</html>
728x90
반응형
'💜 HTML,CSS' 카테고리의 다른 글
| HTML&CSS 25일차 (정리x) (0) | 2024.03.23 |
|---|---|
| HTML&CSS 24일차 (정리x) (0) | 2024.03.23 |
| HTML&CSS 22일차 (정리x) (0) | 2024.03.23 |
| HTML&CSS 21일차 (정리x) (0) | 2024.03.23 |
| HTML&CSS 실습7 (정리x) (0) | 2024.03.23 |