💜 HTML,CSS
HTML&CSS 9일차 (정리x)
Genie_.
2024. 3. 23. 21:56
728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>그외 등등</title>
</head>
<body>
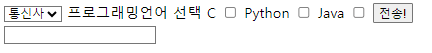
<form action="240313_실습2.html">
<label>
<select name="phone" id="">
<option selected disabled>통신사</option> <!-- disabled : 선택 불가 -->
<option value="1">LG</option> <!-- selected : 미리 선택되어있음 -->
<option value="2">KT</option> <!-- value 값을 넣게되면 value 값이 파라미터에 보임 -->
<option value="3">SKT</option>
</select>
</label>
프로그래밍언어 선택 <!-- 체크박스 여러개로 이름(파라미터) 같게 보내고싶으면, name value 신경쓰기 -->
C <input type="checkbox" name="program" value="c">
Python <input type="checkbox" name="program" value="python">
Java <input type="checkbox">
<input type="submit" value="전송!">
<br>
<input type="text" list="my-list">
<datalist id="my-list">
<option value="1">옵션1</option> <!-- 웹 브라우저마다 다르게 보임, 잘 쓰이지 않음(디자인 제한적) -->
<option value="2">옵션2</option>
<option value="3">옵션3</option>
<option value="4">옵션4</option>
</datalist>
</form>
</body>
</html>
728x90
반응형