💜 HTML,CSS
HTML&CSS 13일차 (정리x)
Genie_.
2024. 3. 23. 22:00
728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>목록스타일</title>
</head>
<style>
li{
list-style: url("cat.jpg");
list-style-position: inside;
list-style: inside url("cat.jpg") none; /* 합쳐서 쓸수도있음 */
}
table {
border: 2px solid black; /* 합칠 수 있음 */
border-color: blue;
/*border-style: dashed;*/
border-width: 3px;
border-left-color: red; /* 방향별로 다 다르게 지정가능 */
/*border-left-width: 10px;*/
border-collapse: collapse; /* 표사이의 공백(여백) 없앰 */
}
td{ /* 칸별 테두리 할려면 td로 해야함 */
border: 1px solid black;
}
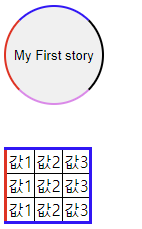
button{
width: 100px;
height: 100px;
border: 2px solid black;
border-radius: 50px; /* 모서리 둥글게 최대가 50px */
/*border-start-end-radius: 10px; !* 이것도 모서리별로 따로 조절 가능 *!*/
/*border-end-end-radius: 3px;*/
/*border-start-start-radius: 20px;*/
border-left-color: red;
border-right-color: black;
border-top-color: blue;
border-bottom-color: violet; /* 각각의 색깔 조절 가능 */
cursor: pointer;
}
</style>
<body>
<button>My First story</button>
<br><br><br>
<table>
<tr>
<td>값1</td>
<td>값2</td>
<td>값3</td>
</tr>
<tr>
<td>값1</td>
<td>값2</td>
<td>값3</td>
</tr>
<tr>
<td>값1</td>
<td>값2</td>
<td>값3</td>
</tr>
</table>
<ul>
<li>10</li>
<li>20</li>
<li>30</li>
</ul>
</body>
</html>

728x90
반응형