💜 HTML,CSS
HTML&CSS 14일차 (정리x)
Genie_.
2024. 3. 23. 22:02
728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>블록과 인라인 요소 (중요)</title>
</head>
<style>
button {
/*border: 1px solid black;*/
border: none;
border-radius: 5px;
margin: 10px 5px;
padding: 3px 28px;
font-size: 17px;
/* font-weight: bold */
cursor: pointer;
box-shadow: 3px 3px 4px lightgray;
}
button:hover{
opacity: 0.8;
}
#login{
background-color: #ffd6de;
}
#register{
background-color: #c2eeff;
}
a {
width: 1000px;
height: 500px; /* 인라인은 아무리 넣어줘도 바뀌는거 xxx */
}
div{
background-color: #c8e5ff;
width: 100px;
height: 100px; /* 블록영역은 가능 oo */
}
section{ /* 태그안에 아무거나 적혀있거나, 가로세로 길이가 있어야 가능*/
background-color: #e3c8ff;
width: 100px;
height: 50px;
border: 2px solid black; /* border의 크기도 생각해서 계산해야함 */
box-sizing: border-box; /* border까지 포함해서 계산해줌 */
}
#s1 {
/* margin : 나하고 다른 요소 사이에 간격을 만들어라 */
/*
margin : 전부
margin : 위아래 양옆
margin : 위 오른쪽 아래 왼족 (시계방향)
혹은, 하나하나 따로 다 적는다
margin-left, margin-right 등
*/
}
#s1{
/* padding : 내 안에 있는 요소하고 간격 좀 띄워라
margin과 사용법은 똑같다.
*/
padding: 10px 5px;
}
#s2{
background-color: lavender;
margin: 10px 50px; /* 위아래 양옆 */
}
#s3{
background-color: #d4ffca;
}
a{
padding: 10px 15px; /* 위아래는 안생김 */
}
</style>
<body>
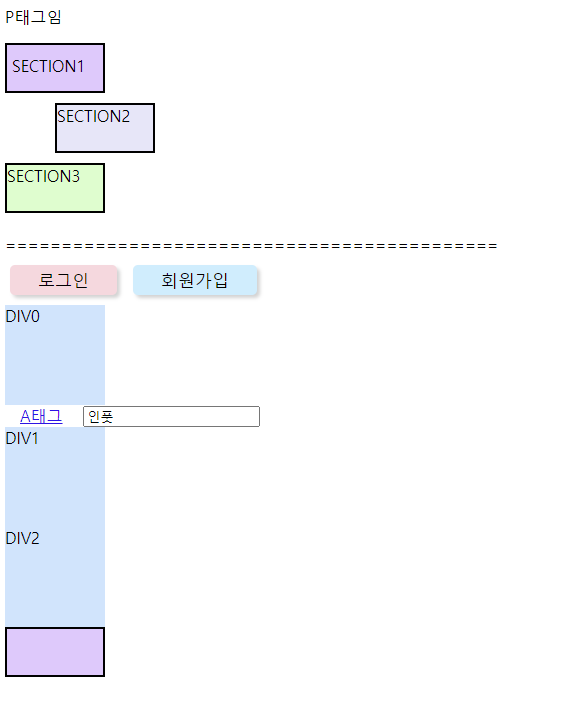
<p>P태그임</p> <!-- 한줄 전부 차지함 -->
<section id="s1">SECTION1</section> <!-- 한줄 전부 차지함 -->
<section id="s2">SECTION2</section> <!-- 한줄 전부 차지함 -->
<section id="s3">SECTION3</section> <!-- 한줄 전부 차지함 -->
<br> ============================================ <br>
<button id="login">로그인</button>
<button id="register">회원가입</button>
<div>DIV0</div>
<a href="#">A태그</a>
<input type="text" value="인풋"> <!-- 결과가 한줄로 나오면 인라인 -->
<div>DIV1</div>
<div>DIV2</div> <!-- 결과가 한줄을 다 차지하는건 블록 -->
<section></section>
</body>
</html>
728x90
반응형