💜 HTML,CSS
HTML&CSS 19일차 (정리x)
Genie_.
2024. 3. 23. 22:11
728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
</head>
<style>
div {
padding: 20px;
}
#box1{
/* float는 자신이 가지는 크기만큼 해당 방향으로 붙이는 것 */
background-color: cadetblue;
float: left; /* 왼쪽으로 플로팅 */
}
#box2{
background-color: cornflowerblue;
float: right;
}
#box3{
background-color: bisque;
float: right;
}
#box4{
background-color: darkseagreen;
float: right;
/* clear를 안하면 float요소에게 붙으면서 남는 공간 차지함 */
/* clear: both; */
}
span{
vertical-align: bottom;
clear: left; /* float: left 되어있는 것을 해제해라 */
}
</style>
<body>
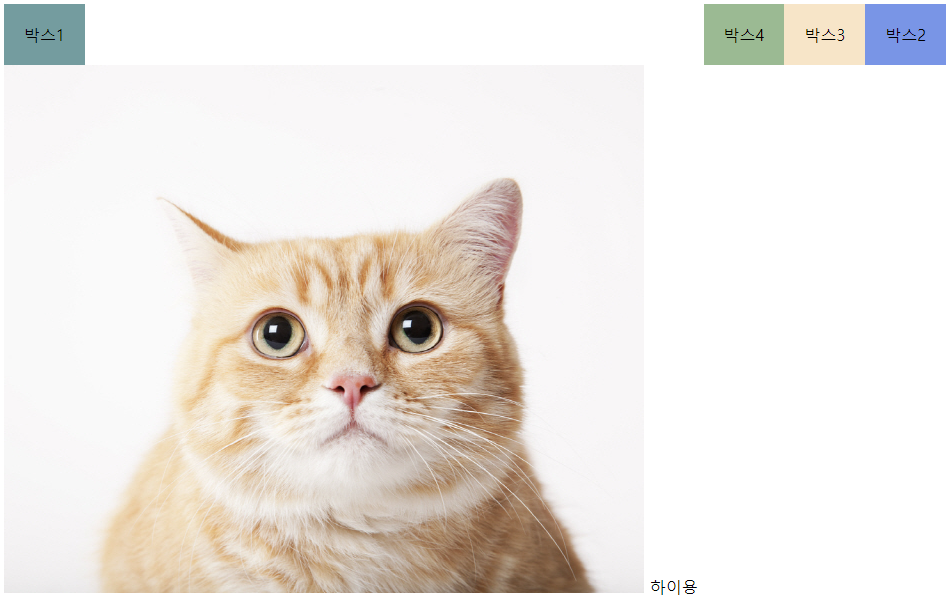
<div id="box1">박스1</div>
<div id="box2">박스2</div>
<div id="box3">박스3</div>
<div id="box4">박스4</div>
<section>
<img src="cat.jpg" alt="">
<span>하이용</span>
</section>
</body>
</html>
728x90
반응형