💜 HTML,CSS
HTML&CSS 실습11 (정리x)
Genie_.
2024. 3. 23. 22:23
728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>에어비앤비2답</title>
<link rel="stylesheet" href="240322_에어비앤비2답.css">
</head>
<body>
<main>
<section>
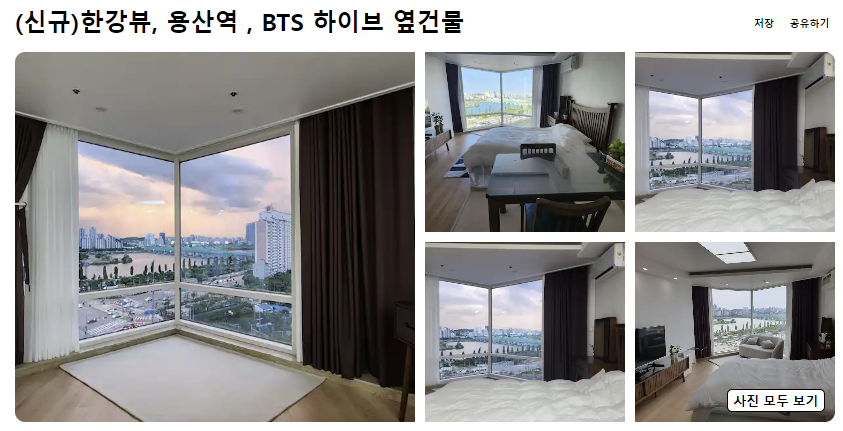
<h1>(신규)한강뷰, 용산역 , BTS 하이브 옆건물</h1>
<div class="btn-container">
<button class="save-btn">
<i class="fa-regular fa-heart"></i>
<span>저장</span>
</button>
<button class="share-btn">
<i class="fa-solid fa-arrow-up-from-bracket"></i>
<span>공유하기</span>
</button>
</div>
</section>
<div class="pic-container">
<section class="img-container">
<div class="img"></div>
<div class="img"></div>
<div class="img"></div>
<div class="img"></div>
<div class="img"></div>
</section>
<button class="pic-btn">
<i class="fa-solid fa-list-ul"></i>
<span>사진 모두 보기</span>
</button>
</div>
</main>
</body>
</html>*{
margin: 0;
padding: 0;
box-sizing: border-box;
--img-border-radius: 10px;
}
main{
width: 820px;
margin: 0 auto;
padding: 10px 0;
}
main > section:first-child{
display: flex;
margin-bottom: 15px;
justify-content: space-between;
align-items: center;
}
.btn-container button{
border: none;
font-weight: bold;
font-size: 10px;
padding: 3px 5px;
border-radius: 5px;
background-color: unset;
cursor: pointer;
}
.btn-container button:hover{
background-color: rgba(0,0,0,0.1);
}
/********************************/
.img-container{
display: grid;
grid-template-columns: 400px 200px 200px;
grid-template-rows: repeat(2, 180px);
grid-gap: 10px;
}
.img{
background-color: #ABCCCA;
background-position: center;
background-size: cover;
cursor: pointer;
}
.img:hover{
filter: brightness(80%);
}
.img:first-child{
grid-row: 1 / 3;
background-image: url("https://a0.muscache.com/im/pictures/e13ac058-ce69-4c48-9a05-f2f71667af93.jpg?im_w=1200");
border-bottom-left-radius: var(--img-border-radius);
border-top-left-radius: var(--img-border-radius);
}
.img:nth-child(2){
background-image: url("https://a0.muscache.com/im/pictures/7f8b4131-0fc7-40a6-b78b-3a2400745f0f.jpg?im_w=720");
}
.img:nth-child(3){
background-image: url("https://a0.muscache.com/im/pictures/9c2c37b3-1ffa-4a1f-8e7f-e59d6189dae8.jpg?im_w=720");
border-top-right-radius: var(--img-border-radius);
}
.img:nth-child(4){
background-image: url("https://a0.muscache.com/im/pictures/9c2c37b3-1ffa-4a1f-8e7f-e59d6189dae8.jpg?im_w=720");
}
.img:nth-child(5){
background-image: url("https://a0.muscache.com/im/pictures/998230bc-35de-4e72-8b86-20f6bfb2192c.jpg?im_w=720");
border-bottom-right-radius: var(--img-border-radius);
}
/***************************/
.pic-container{
position: relative;
}
.pic-btn{
position: absolute;
bottom: 10px;
right: 10px; /* 0 0 하면 오른쪽 아래 붙음 */
font-weight: bold;
font-size: 13px;
padding: 2px 5px;
border: 1px solid black;
border-radius: 5px;
background-color: white;
cursor: pointer;
}
728x90
반응형