728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
td,th{
border: 1px solid black;
text-align: center;
border-radius: 6px;
}
th{
background-color: lightgray;
color: blue;
}
tfoot td{
background-color: lightgray;
font-weight: bold;
}
caption{
font-weight: bold;
color: forestgreen;
}
.price{
color: red;
font-weight: bold;
font-size: large;
}
.room {
background-color: lightpink;
}
.none{
background-color: lightskyblue;
}
</style>
<body>
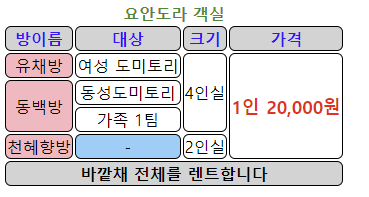
<table>
<caption>요안도라 객실</caption>
<thead>
<tr>
<th>방이름</th>
<th>대상</th>
<th>크기</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td class="room">유채방</td>
<td>여성 도미토리</td>
<td rowspan="3">4인실</td>
<td rowspan="4" class="price">1인 20,000원</td>
</tr>
<tr>
<td rowspan="2" class="room">동백방</td>
<td>동성도미토리</td>
</tr>
<tr>
<td>가족 1팀</td>
</tr>
<tr>
<td class="room">천혜향방</td>
<td class="none">-</td>
<td>2인실</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">바깥채 전체를 렌트합니다</td>
</tr>
</tfoot>
</table>
</body>
</html>
728x90
반응형
'💜 HTML,CSS' 카테고리의 다른 글
| HTML&CSS 16일차 (정리x) (0) | 2024.03.23 |
|---|---|
| HTML&CSS 15일차 (정리x) (0) | 2024.03.23 |
| HTML&CSS 실습3 (정리x) (0) | 2024.03.23 |
| HTML&CSS 14일차 (정리x) (0) | 2024.03.23 |
| HTML&CSS 13일차 (정리x) (0) | 2024.03.23 |
