728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>포지션2</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
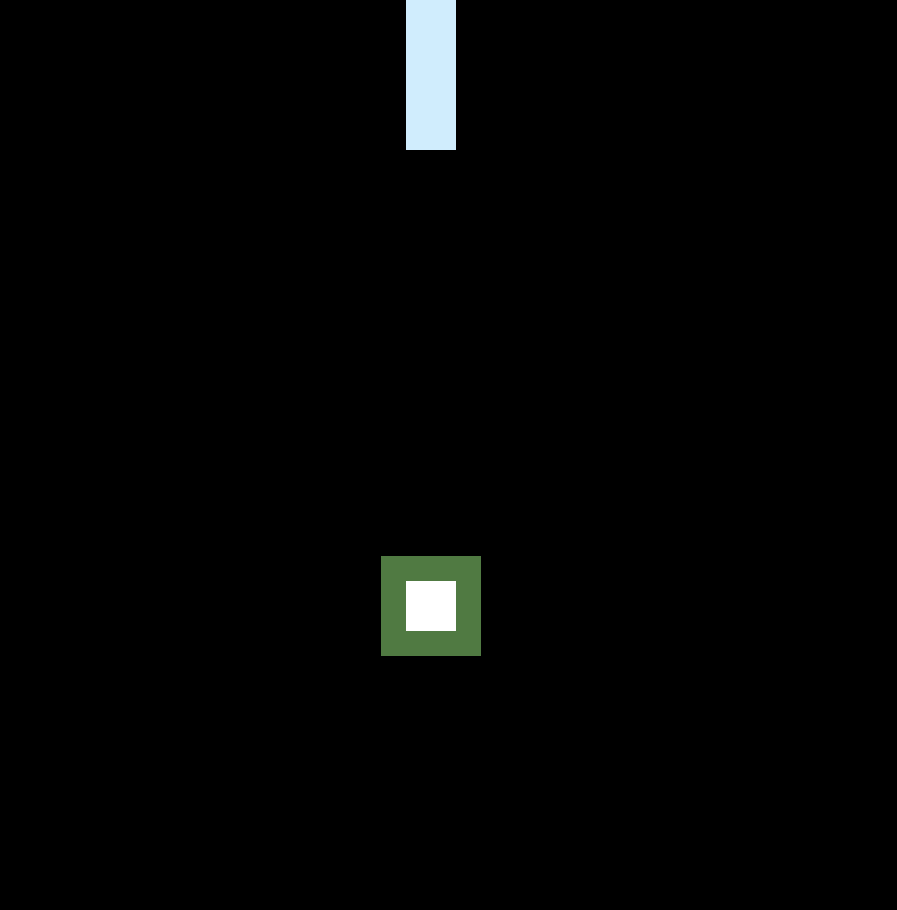
main{
/* vw, vh : 전체 창을 기준으로 100이 최대 (창 크기의 비율) */
background-color: black;
height: 100vh; /* 부모 기준으로 100% */
text-align: center;
}
div {
position: relative;
left: 50%;
top: 50%;
width: 100px;
height: 100px;
background-color: #3a7c3a;
/* translate는 부모 기준이나 위치 기준이 아니라, 내 위치에서 나의 크기 기준이 됨 */
transform: translate(-50%, -50%); /* x축으로 -50%, y축으로 -50% 가라 */ㄴ
}
section {
width: 50px;
height: 50px;
background-color: white;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
article {
/* auto => 이 줄의 남는 여백을 전부 나의 양쪽에 똑같이 배분해라 */
margin: 0 auto;
width: 50px;
height: 50px;
background-color: #c2eeff;
}
</style>
<body> <!-- 기본적으로 body에는 margin이 있다 -->
<main>
<article></article>
<article></article>
<article></article>
<div>
<section></section>
</div>
</main>
</body>
</html>
728x90
반응형
'💜 HTML,CSS' 카테고리의 다른 글
| HTML&CSS 실습5 (정리x) (0) | 2024.03.23 |
|---|---|
| HTML&CSS 16일차 (정리x) (0) | 2024.03.23 |
| HTML&CSS 실습4 (정리x) (0) | 2024.03.23 |
| HTML&CSS 실습3 (정리x) (0) | 2024.03.23 |
| HTML&CSS 14일차 (정리x) (0) | 2024.03.23 |