728x90
반응형
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>가상실습</title>
<link rel="stylesheet" href="240318_가상실습.css">
</head>
<body>
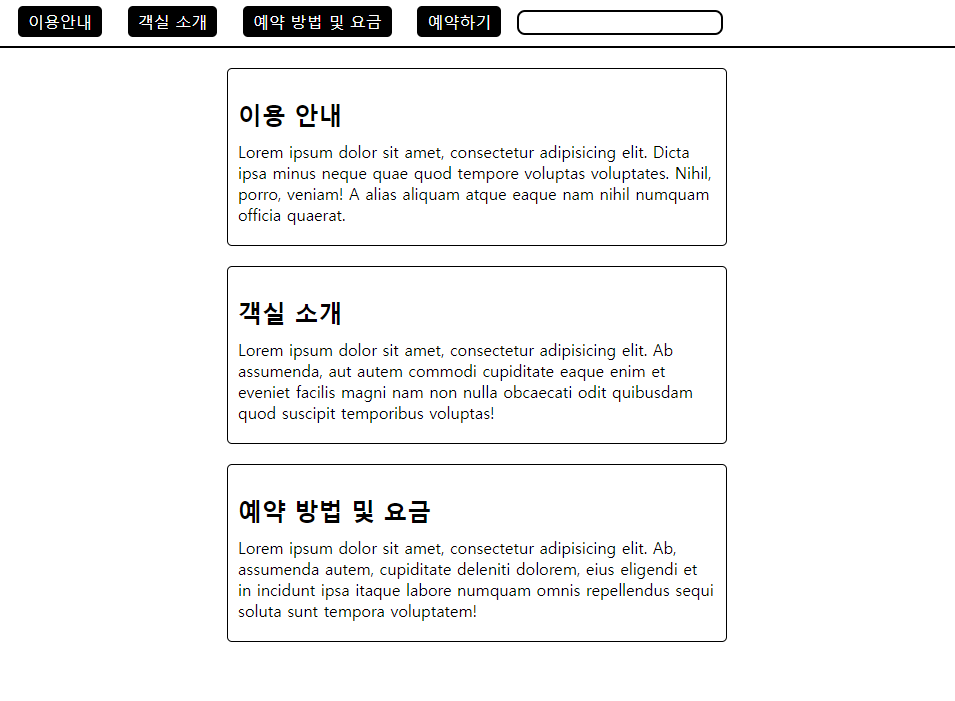
<header>
<ul>
<li><a href="#info">이용안내</a></li>
<li><a href="#intro">객실 소개</a></li>
<li><a href="#price">예약 방법 및 요금</a></li>
<li><a href="#">예약하기</a></li>
<li><input type="text"/></li>
</ul>
</header>
<main>
<section id="info">
<h1>이용 안내</h1>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta ipsa minus neque quae quod tempore voluptas voluptates. Nihil, porro, veniam! A alias aliquam atque eaque nam nihil numquam officia quaerat.</div>
</section>
<section id="intro">
<h1>객실 소개</h1>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab assumenda, aut autem commodi cupiditate eaque enim et eveniet facilis magni nam non nulla obcaecati odit quibusdam quod suscipit temporibus voluptas!</div>
</section>
<section id="price">
<h1>예약 방법 및 요금</h1>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab, assumenda autem, cupiditate deleniti dolorem, eius eligendi et in incidunt ipsa itaque labore numquam omnis repellendus sequi soluta sunt tempora voluptatem!</div>
</section>
</main>
</body>
</html>* {
margin: 0px;
padding: 0px;
}
header{
display: flex;
align-items: center;
border-bottom: 2px solid black;
box-sizing: border-box;
padding: 0 10px;
height: 50px;
}
ul{
list-style: none;
}
li{
display: inline-block;
}
a{
margin: 0 10px;
border-radius: 5px;
padding: 5px 10px;
text-decoration: none;
color: white;
background-color: black;
box-sizing: border-box;
}
a:hover{
/* 마우스 커서 올렸을때 바뀌는 색 */
background-color: white;
color: black;
border: 1px solid black;
}
input:focus{ /* 커서를 눌렀을 때 바뀌는 색 */ }
input{
/*border:none;*/
border: 2px solid black;
border-radius: 8px;
font-size: 15px;
padding: 2px 5px;
}
/* link - visited - hover - active 순서로 정의해야함 */
/*input:active{*/
/* background-color: black;*/
input:focus{ /* input 테두리 없앨때는 focus - outline !! */
outline: none;
}
main{
width: 500px;
margin: 0 auto;
}
section{
margin: 20px 0;
padding: 20px 10px;
border: 1px solid black;
border-radius: 5px;
}
h1{
margin: 10px 0;
}
section:target{
background-color: #ffd6de;
}
728x90
반응형
'💜 HTML,CSS' 카테고리의 다른 글
| HTML&CSS 18일차 (정리x) (0) | 2024.03.23 |
|---|---|
| HTML&CSS 17일차 (정리x) (0) | 2024.03.23 |
| HTML&CSS 16일차 (정리x) (0) | 2024.03.23 |
| HTML&CSS 15일차 (정리x) (0) | 2024.03.23 |
| HTML&CSS 실습4 (정리x) (0) | 2024.03.23 |